前言
搞新标签页纯属好玩(手动狗头)
如果你也和我一样觉得各大浏览器的默认新标签页功能不够完善,不够美观,
Infinity 等一众新标签页又不好看(纯属个人感受)那么请继续往下读
开始
项目
这是一个GitHub项目5IUX搜索
准备工作
一台服务器(安装了nginx或Apache,安装了php(最好7.2以上,作者本人没有注明php版本))
或者php虚拟主机
步骤
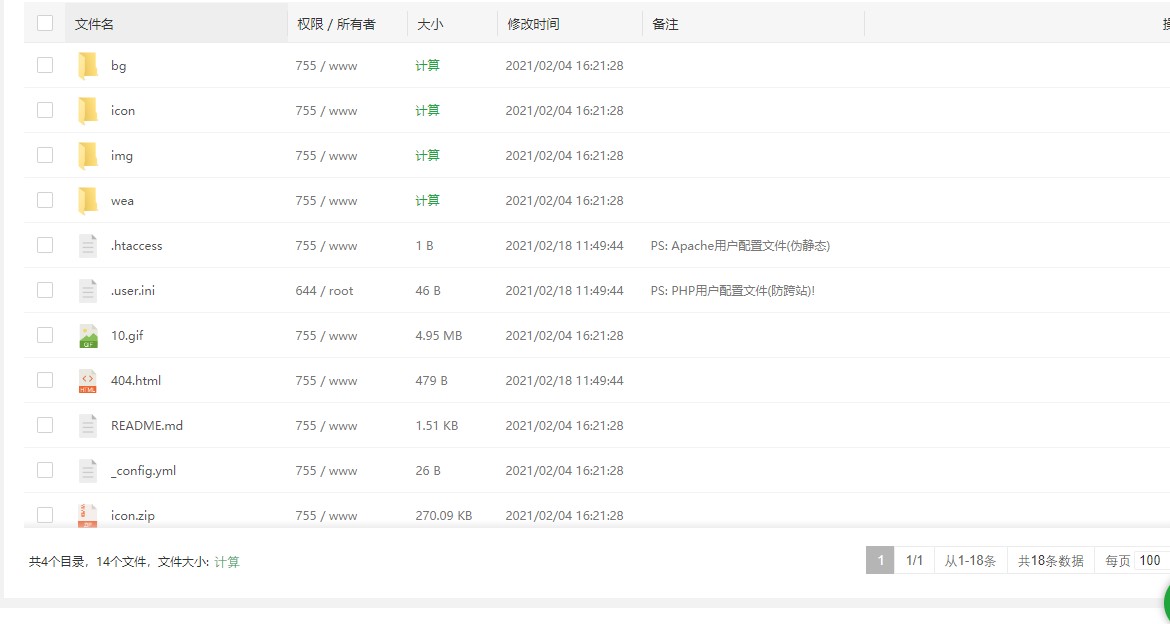
在项目GitHub页面下载zip并上传至服务器

将域名指向服务器

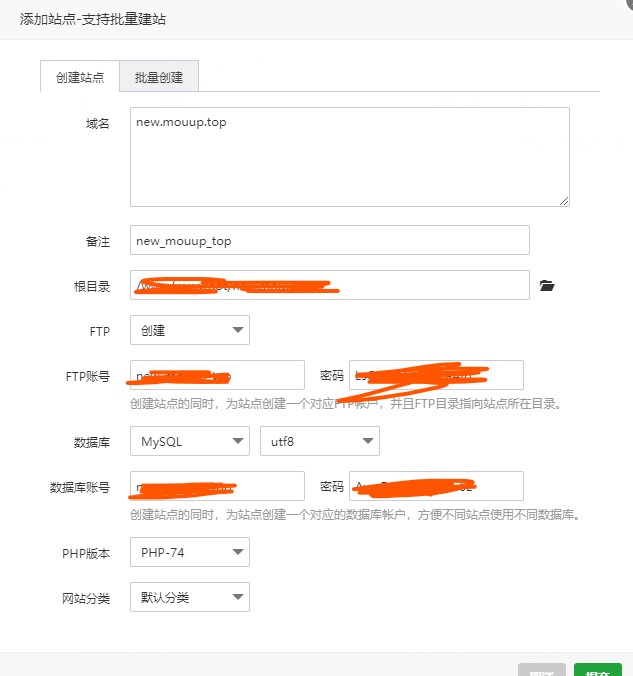
配置网站信息

进一步修改
打开网站根目录中的index.php文件,对其中的背景图,logo,浏览器上方小图等进行修改
使用new tab redirect插件重定向新建标签页到你的新标签页地址,修改浏览器启动页和首页为你的新标签页地址
!!!注意请不要删除原作者在源码中的版权声明信息
增强功能
添加天气组件
前往这里创建一个天气小组件
复制代码,粘贴到原来代码中天气小组件的位置
这是原来的,请换掉它
1
2
3
4
5
6
7
8
9
10
11
12
| <!--天气-->
<div class="mywth">
<div class="wea_hover">
<div class="wea_in wea_top"></div>
<div class="wea_in wea_con">
<ul></ul>
</div>
<div class="wea_in wea_foot">
<ul></ul>
</div>
</div>
<!--天气插件,基于和风天气接口制作-->
|
示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <!--天气-->
<div id="he-plugin-simple"></div>
<script>
WIDGET = {
CONFIG: {
"modules": "01234",
"background": 5,
"tmpColor": "4A4A4A",
"tmpSize": 16,
"cityColor": "4A4A4A",
"citySize": 16,
"aqiSize": 16,
"weatherIconSize": 24,
"alertIconSize": 18,
"padding": "10px 10px 10px 10px",
"shadow": "1",
"language": "auto",
"borderRadius": 5,
"fixed": "false",
"vertical": "top",
"horizontal": "left",
"key": "79cc52c3ec5d43139555dc8a4b63b17f"
}
}
</script>
<script src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script>
<!--天气插件,基于和风天气接口制作-->
|
你可能需要用到的东西
new tab redirect谷歌网上商店地址
什么?你用edge?
edge用户看这里
你打不开第一个网址?
New Tab Redirect的OneDrive分享地址
怎么导入扩展程序应该不用我教了吧
demo
我的新标签页 (已弃用)
如果你喜欢也可以直接用我的